By Ben Nitkin on
.sf-menu li:hover > ul,
.sf-menu li.sfHover > ul {
left: 0;
top: 1.77em;
}That little snippet of code's been giving me grief for a month. Well, this one, really:
/*Adjust top to line up submenu with shorter main menu*/
.sf-menu li:hover ul,
.sf-menu li.sfHover ul {
top: 2em;
}When I set this site up, I wanted dropdowns. Y'know, menus that expand when you hover them. They were initially provided by Nice Menus. For some reason, some time later (and no, I don't know why), Nice Menus stopped being nice. The dropdown's wouldn't drop.
 Rather than try and debug things that didn't make sense, I moved on to using Superfish, another menu module. The default superfish theme includes a ton of padding, and looks awful. (I wanted a larger font; increasing font increases padding proportionally. And then there's lots of airspace.)
Rather than try and debug things that didn't make sense, I moved on to using Superfish, another menu module. The default superfish theme includes a ton of padding, and looks awful. (I wanted a larger font; increasing font increases padding proportionally. And then there's lots of airspace.)Getting rid of the padding was fairly simple - Superfish allows for custom themes and provides templates. (I took Blue and ran with it.) There's a line that specifies padding. A few color changes, and I was close to the final menu.
Except for one thing. When I decreased the padding, the child menu stayed put. When it dropped down, it sat well below the parent menu, and couldn't be reached. That's no good.
The second block of code above is my first effort at fixing it. If the ul is in the wrong place, move the ul. CSS's top specifier takes care of that. Good notion, but misguided. I moved the second-level menu up to where it should be, but also moved all of the third level menus down from their hiding place.
 I was stuck for a while, but then decided to look at Superfish's core CSS, rather than confining myself to the theming portion. I found the code that leads the article. It specifies a menu's top position, but only if it's parent is active. That way, inactive menus remain off screen, like they should. And onscreen menus are in the right place!
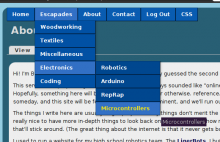
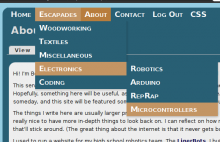
I was stuck for a while, but then decided to look at Superfish's core CSS, rather than confining myself to the theming portion. I found the code that leads the article. It specifies a menu's top position, but only if it's parent is active. That way, inactive menus remain off screen, like they should. And onscreen menus are in the right place!There is one other problem: the frontpage image slideshow interferes with Superfish's JQuery. I don't know what's going on there, so I disabled it as best I could. That means no dropdown delay, no animation, and no persistence on mouse-out. The only remaining effects are visible on pages without any slideshows, like about and contact. Can you pick out the differences? It's like those find-the-difference puzzles from elementary school!