By Ben Nitkin on
I installed a WYSIWYG (what you see is what you get) module for Drupal recently. The module adds a formatting bar to edit fields, and displays what a post will look like after HTML is applied. It's called WYSIWYG (creative!), and I'm using it with a pretty little editor called CKEditor.
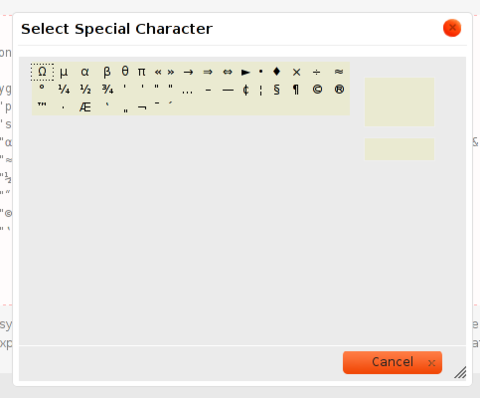
CKEditor contains a symbol select, which is incredibly useful for inserting characters like α and © into posts. Unfortunately, the default symbols selector was full of garbage (it contained mostly keyboard letters, without any greek. I write about coding and ECE, so symbols like Ω and µ will see a lot of use.
Fortunately, there's an incredibly simple override. The Drupal module overrides the editors own settings, but overriding the WYSIWYG module it trivial. After reading a suggestion on drupal.org, I threw together a custom module. The only contents were the .module file below and a .info file:
<?php
//Customizes config.specialChars
function wysiwyg_custom_wysiwyg_editor_settings_alter(&$settings, &$context) {
if($context['profile']->editor == 'ckeditor') {
$settings['specialChars'] = array(
"Ω", "µ", "α", "β", "θ", "π", "«", "»", "→", "⇒", "⇔", "►", "•", "♦", //Greek & ECE
"×", "÷", "≈", //Math
"°", "¼", "½", "¾", //Cooking; more math
"‘", "’", "“", "”", "…", "–", "—", "¢", "¦", //Quotes & misc. markup
"§", "¶", "©", "®", "™", //Textual navigation & copyleft
"·", "Æ", "‛", "„", "¬", "¯", "´",
);
}
}
It isn't perfect: the symbols are all pushed onto lines 20ish columns wide, instead of being sorted in the lines I outlined above. (I expected that.) I now have the symbols I want, without any of the garbage that was there before.